Responzivní web: proč ho všichni řeší? Obstojí vaše stránky?

Řada lidí si pod pojmem responzivní web představí stránky, které hezky vypadají na mobilu. To je pravda, ale jen z poloviny. Dnes už musíme myslet i na tablety a dokonce i na televize, také na nich si někteří návštěvníci prohlíží vaše stránky.

Responzivní web je takový, který dokáže rozpoznat šířku displeje zařízení, ze kterého se na něj právě díváte. Zkrátka bude vědět, jestli držíte v ruce tablet, telefon, nebo sedíte před počítačem či televizí. A podle toho vám zobrazí takovou verzi webových stránek, která bude nejen hezky vypadat, ale bude se i dobře číst a po všech stránkách bude přehledná a funkční.
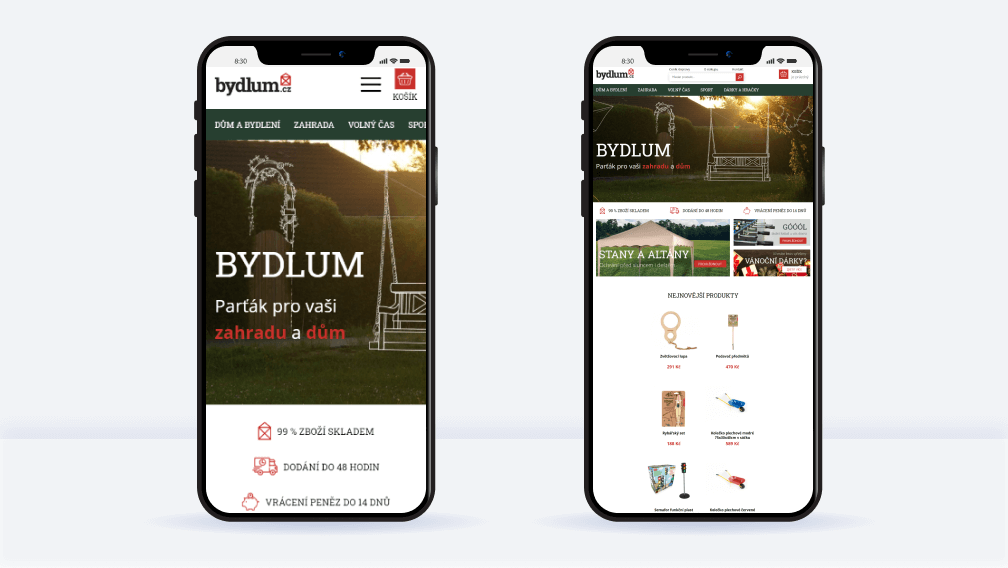
Posuďte, jaký to může být rozdíl.
Zde dva příklady responzivního a neresponzivního webu při zobrazení v mobilu:

Responzivitu se nevyplatí podceňovat. Od konce roku 2016 jsme totiž prošli zásadním milníkem. Od listopadu tohoto roku totiž převážilo vyhledávání přes telefony nad vyhledáváním z počítačů.
Od té doby je to standardní situace a nezdá se, že by se měla v blízké budoucnosti měnit. Lidé zkrátka čím dál víc využívají výhod telefonů a počítače zůstávají na druhé koleji.
Další důvody, proč je responzivní web dnes už nutností?
- Responzivní stránky se zobrazují výše ve výsledcích vyhledávání. Google i Seznam responzivitu sledují. Můžete investovat tučné částky do SEO, ale pokud nebude web optimalizovaný, bude vám to vždy kazit.
- Neresponzivní weby jsou v lepším případě špatně použitelné. Jindy nejsou použitelné vůbec. Uživatel musí přibližovat text, hledat tlačítka a nejspíš ho tak otrávíte, že rychle uteče.
- To platí především pro e-shopy. Jednoduchost nákupního procesu je základ. Na neresponzivním webu může být zadání objednávky tak náročné, že ji dotáhnou do konce jen ti nejodhodlanější.
- Špatně zobrazené stránky na mobilu navíc nevzbuzují důvěru. Dnes už je standard, že seriózní firmy mají funkční a pěkný web. Špatně zobrazené stránky ukazují, že vám něco chybí.
Responzivní web není jen nutností, je i vaší příležitostí. Možná právě vaše konkurence ještě nejde s dobou a má starý a nepřizpůsobený web. Až z jejich stránek budou utíkat netrpěliví lidé moderní doby, můžete to být právě vy, u koho najdou to, co hledají.
Otestujte responzivitu svého webu
Některé weby vypadají poměrně smysluplně i bez optimalizace, s jinými je to horší. Jak jsou na tom právě vaše stránky můžete zjistit s pomocí různých nástrojů.
Doporučujeme jednoduchý nástroj MobileTest, se kterým se rychle podíváte na mobilní verzi vašeho webu.
- Klikněte na odkaz → MobileTest
- Zadejte url adresu vašeho webu (např. www.mujweb.cz) a potvrďte tlačítkem Go.
- Během několika sekund se zobrazí náhled vašeho webu na mobilu.
- Teď je čas ho důkladně prostudovat. Ptejte se: je text všude dobře čitelný? Jsou informace správně poskládány? Nevznikají někde zbytečně velké, nebo moc malé mezery?
Nedopadlo to podle vašich představ a vy se ptáte, jak udělat responzivní web? Bohužel neexistuje žádné kouzelné tlačítko, které by vše hned vyřešilo. Responzivita se řeší přímo v kódu stránek, je třeba ji naprogramovat.
Responzivita spolu s rychlostí webu jsou pro nás zásadním kritériem při tvorbě všech webů. Rádi pomůžeme i vám a vytvoříme pro vás web, který bude nejen dobře vypadat na všech zařízeních, ale bude i reprezentativní a účinný.
Podívejte se, jak tvoříme responzivní weby

